Short review of crossxpost.app
Short review of crossxpost.app for cross-posting from Medium to Hashnode or other platforms.
Recently I read Cody Bontecou blog about Post to Dev, Hashnode, and Medium using their APIs.
This was something I was curious about as well. Doing some googling, I came across two solutions that seemed to solve the same problems.
The second solution seemed interesting since it's SaaS and seemed to do it with minimum effort, so I decided to test the trial.
The following is a cross-posted article from Medium to Hashnode using https://crossxpost.app.
Here is the link to the Medium blog for comparison. medium.com/lapis/reduce-if-else-using-rxjs-..
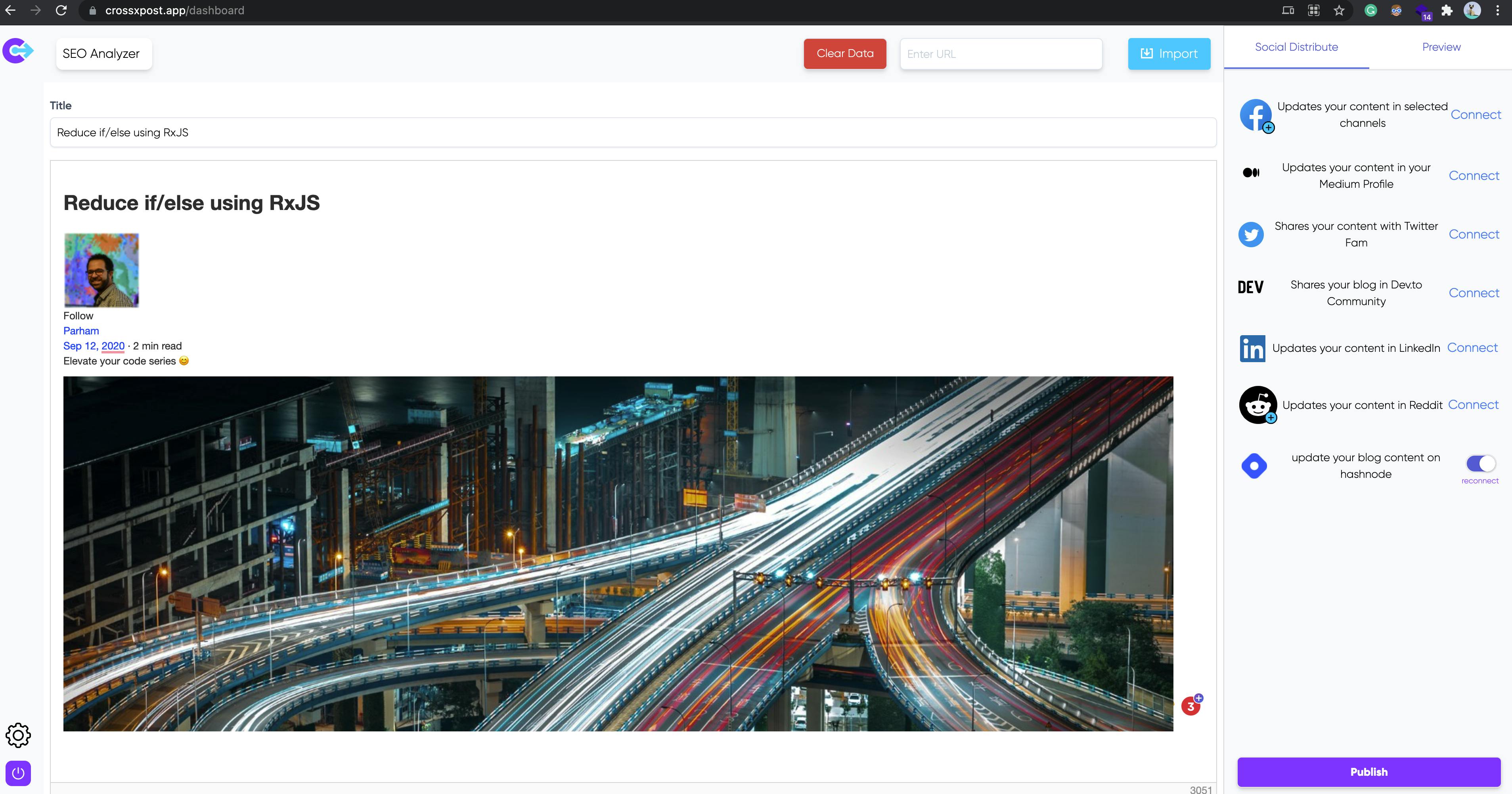
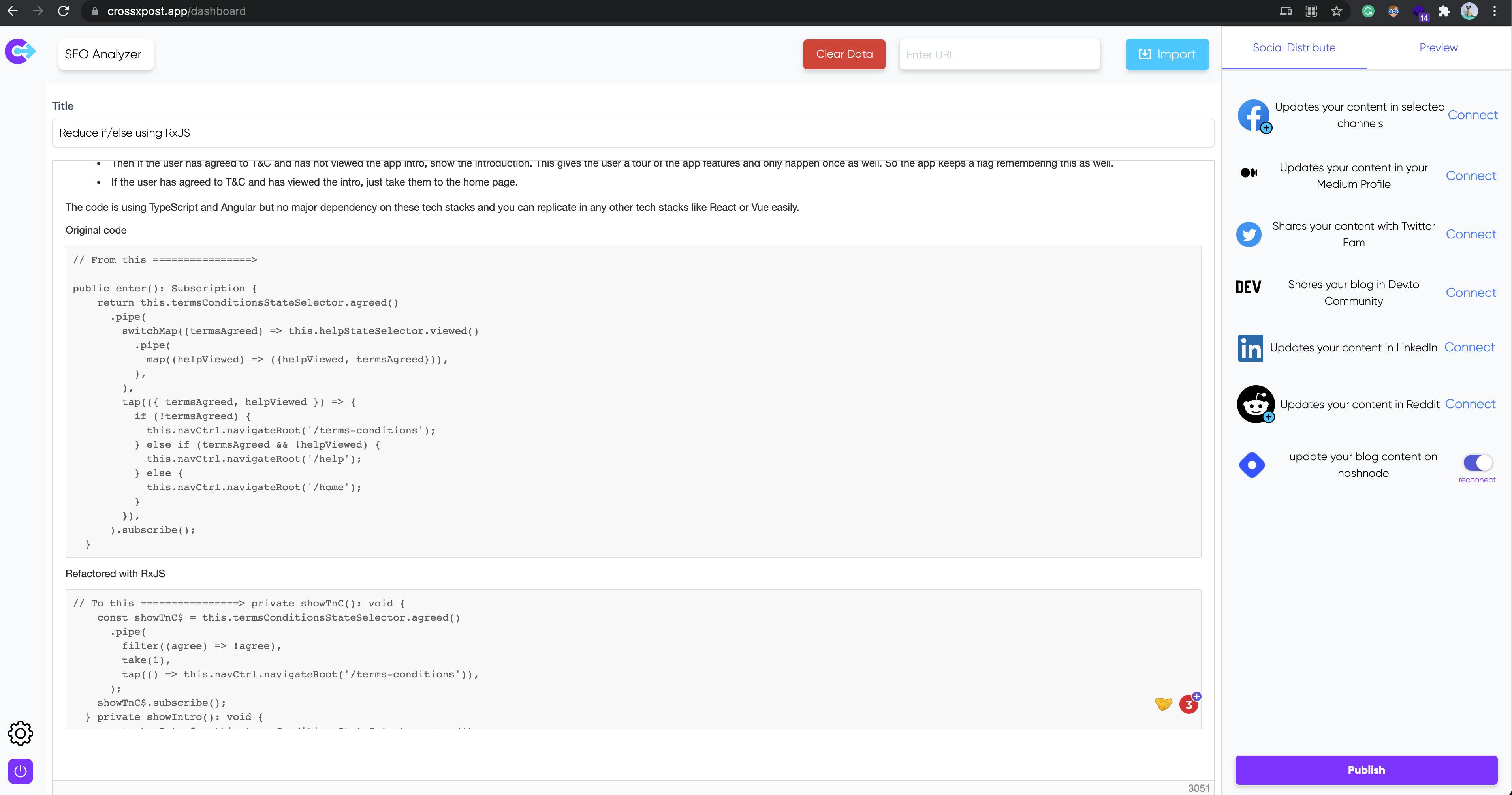
I used their import function, which basically asks for the article's URL, and imports it to the crossxpost.app text editor, which seems it's an HTML editor.
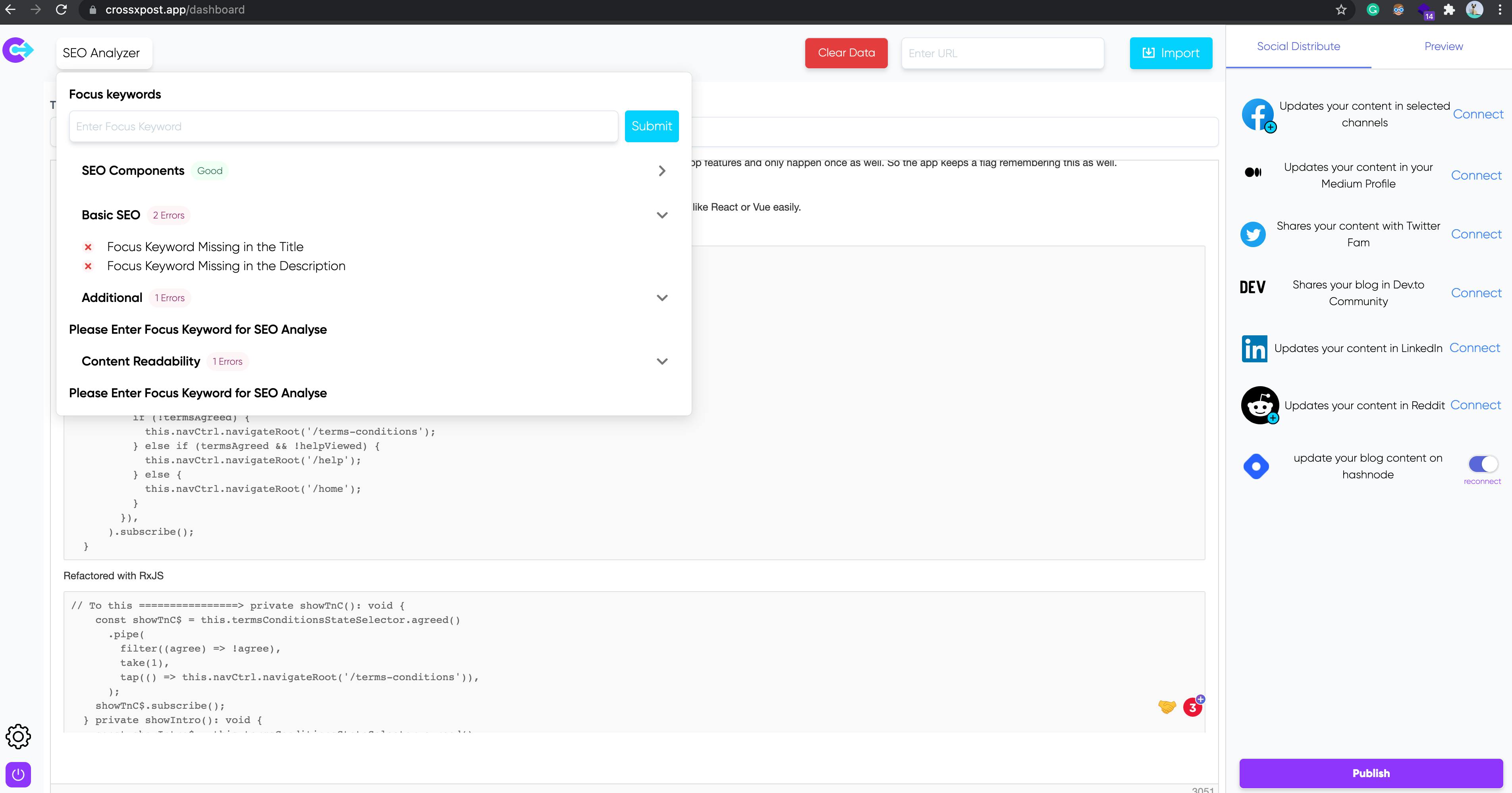
They also offer some SEO tools that can suggest optimisation for SEO. In my case, it just said the following, which is not much of help.

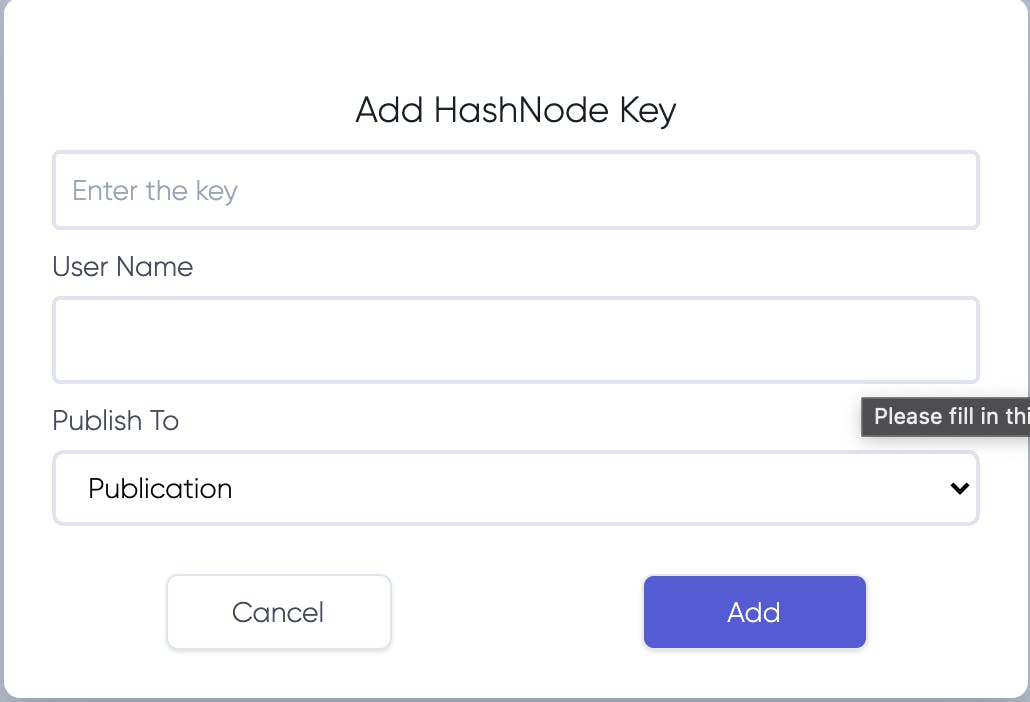
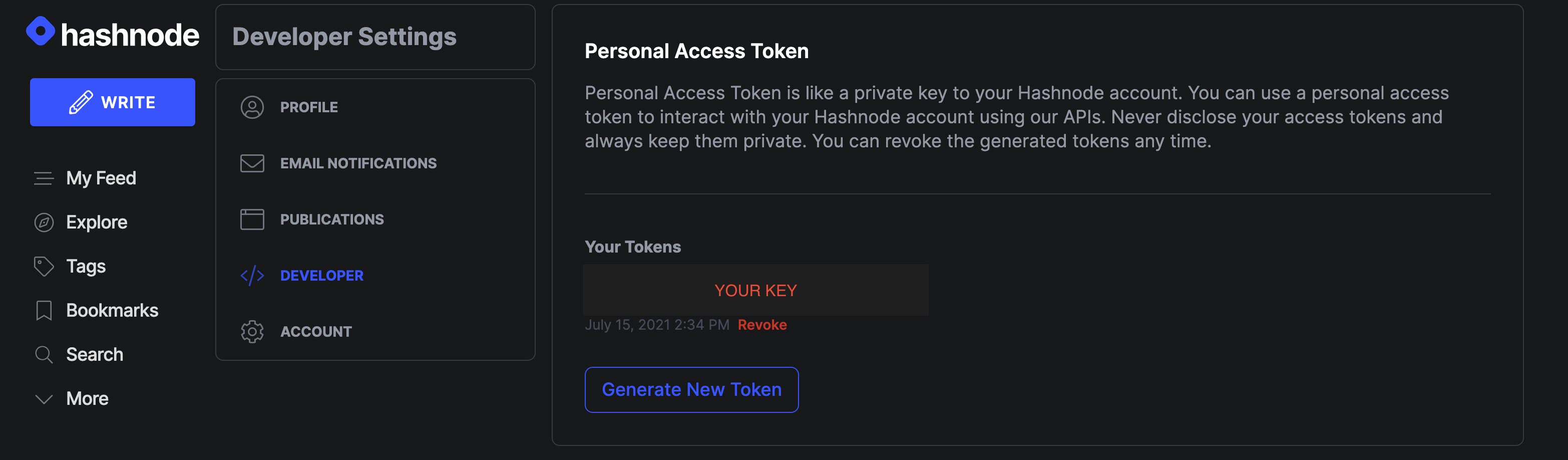
To integrate with Hashnode, they ask for a key which was not clear what does that mean. I guessed that it might be the API access key, and I was right.


I intentionally did not edit it to demonstrate what this tool is capable of.
There are some edits possible in the tool. It has a text editor there.


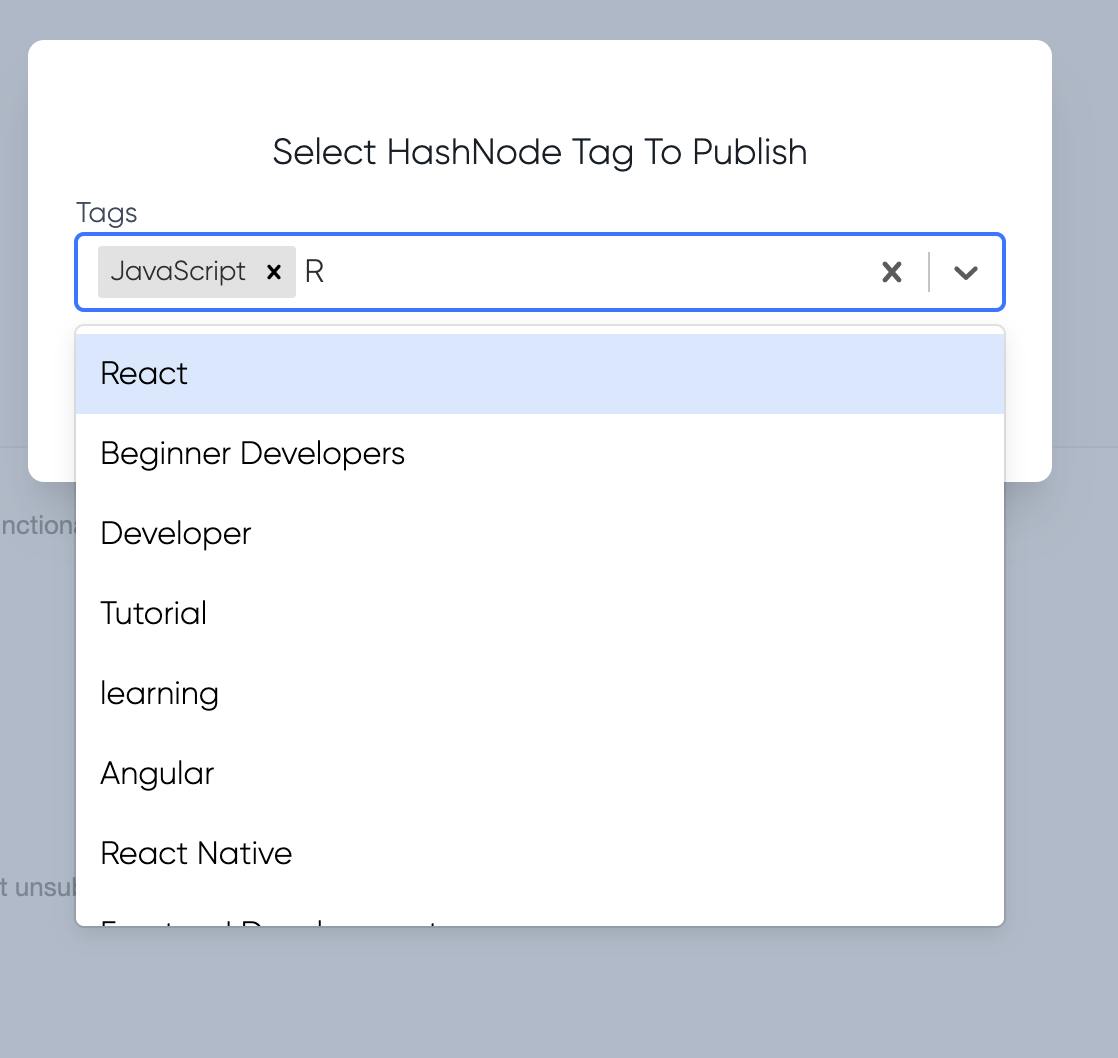
It copies the Medium blog as HTML to Hashnode, and the code is not clean. It is hard to edit. Overall not the best solution. It offered some tags, but the list was limited and missing what I needed. I could type in my tag but would not save it unless it was from the provided list.

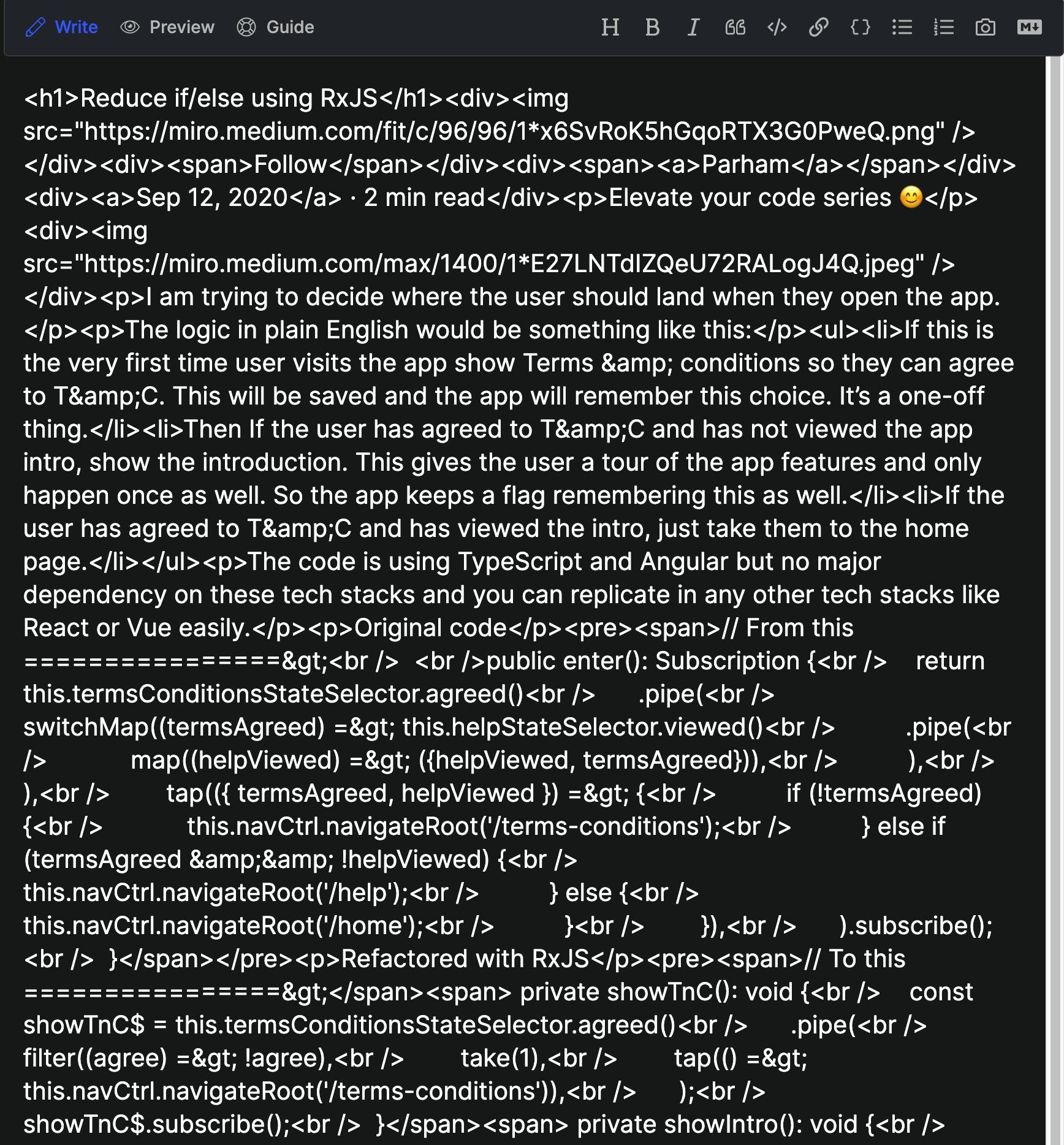
This is how the code looks like in my Hashnode editor.

It's not a perfect and polished UI, but it did the job. I prefer to use MD as the source and publish across. So it might still make sense to build a tool that you can write MD and publish across.
It's a nice idea, but it needs improvements to be a solid solution for me.
=====================================================================
The rest of the page is the posted article by crossxpost.app
=====================================================================
Reduce if/else using RxJS

Elevate your code series 😊

I am trying to decide where the user should land when they open the app.
The logic in plain English would be something like this:
- If this is the very first time user visits the app show Terms & conditions so they can agree to T&C. This will be saved and the app will remember this choice. It’s a one-off thing.
- Then If the user has agreed to T&C and has not viewed the app intro, show the introduction. This gives the user a tour of the app features and only happen once as well. So the app keeps a flag remembering this as well.
- If the user has agreed to T&C and has viewed the intro, just take them to the home page.
The code is using TypeScript and Angular but no major dependency on these tech stacks and you can replicate in any other tech stacks like React or Vue easily.
Original code
// From this ================>
public enter(): Subscription {
return this.termsConditionsStateSelector.agreed()
.pipe(
switchMap((termsAgreed) => this.helpStateSelector.viewed()
.pipe(
map((helpViewed) => ({helpViewed, termsAgreed})),
),
),
tap(({ termsAgreed, helpViewed }) => {
if (!termsAgreed) {
this.navCtrl.navigateRoot('/terms-conditions');
} else if (termsAgreed && !helpViewed) {
this.navCtrl.navigateRoot('/help');
} else {
this.navCtrl.navigateRoot('/home');
}
}),
).subscribe();
}Refactored with RxJS
// To this ================> private showTnC(): void {
const showTnC$ = this.termsConditionsStateSelector.agreed()
.pipe(
filter((agree) => !agree),
take(1),
tap(() => this.navCtrl.navigateRoot('/terms-conditions')),
);
showTnC$.subscribe();
} private showIntro(): void {
const showIntro$ = this.termsConditionsStateSelector.agreed()
.pipe(
filter((agree) => agree),
withLatestFrom(this.helpStateSelector.viewed()),
filter(([, viewed]) => !viewed),
take(1),
tap(() => this.navCtrl.navigateRoot('/help')),
);
showIntro$.subscribe();
} private showHome(): void {
const showHome$ = this.helpStateSelector.viewed()
.pipe(
filter((viewed) => viewed),
take(1),
tap(() => this.navCtrl.navigateRoot('/home')),
);
showHome$.subscribe();
} public enter(): void {
this.showTnC();
this.showIntro();
this.showHome();
}
What do you think about the readability of code in these 2 examples?
To me first one is easier from understanding the control flow but the second one is more modular and functional.
I like the second one better because:
- There is no if/else. ✅
- Each function is doing a single job so concerns are separated.
- Code is more modular and therefore easier to test.
- Functions are named based on my DSL.
- Code is more functional and there is less side effect.
- I know how many signals to expect so I can use take operator and do not need to worry about unsubscribing.
=====================================================================
End of posted article by crossxpost.app
=====================================================================
Conclusion
I think what Cody has done is on the right track and can be a good solution. As mentioned before, I would prefer to have an app with a similar editor to my Hashnode blog.
This app would be the main place to write the article and publish it so other platforms.
Having such a solution will definitely help to avoid copy/paste across blogging platforms but still, to get the most out of your Hashnode, you might need to come back to Hashnode and do some final touches.
I did not test the first solution, but it also works similarly to ask for your article URL to cross-post. So most probably, the second platform will receive an HTML version that is not the source.
Maybe this can be a cool feature that Hashnode offers. 🤷♂️
I hope this was helpful if you were looking for a similar solution.
Thanks for reading. I am available if you have any questions. Leave me a comment here or DM me on Twitter.
Twitter: _pazel
